
gridレイアウトの基本
gridレイアウトに設定して列数と幅を指定
グリッドレイアウトにしたいブロックをgrid表示にする設定をして、同時に列数と各列の幅を設定します。
列数の指定だけすれば、行が増えても繰り返してくれます
例:2列の等間隔でグリッドを設定
.grid2{
display: grid;
grid-template-columns: 1fr 1fr;
}
1列目は32px、2列目は余った幅全部でグリッドを設定場合
.grid2{
display: grid;
grid-template-columns: 320px 1fr;
}
レスポンシブの設定
このままだとスマホで見たときも2列表示になってしまいます。
スマホだと縦1列にするように設定しておきます。
@media (width <= 768px) {
grid-template-columns: 1fr;
}後述の repeat(auto-fit, *) を上手くつかうとこの設定も不要になります。
レスポンシブの設定では、以前はこのような記述をしていました。
@media screen and (min-width: 768px) {
grid-template-columns: 1fr;
}上記のようにscreen andを記述する必要がありましたが、昨今では省略しても「screen」と認識されるので大丈夫になりました。
また、range記法という不等号や等号を使った記述方法でmin-widthやmax-widthよりわかりやすく記述できるようになりました。
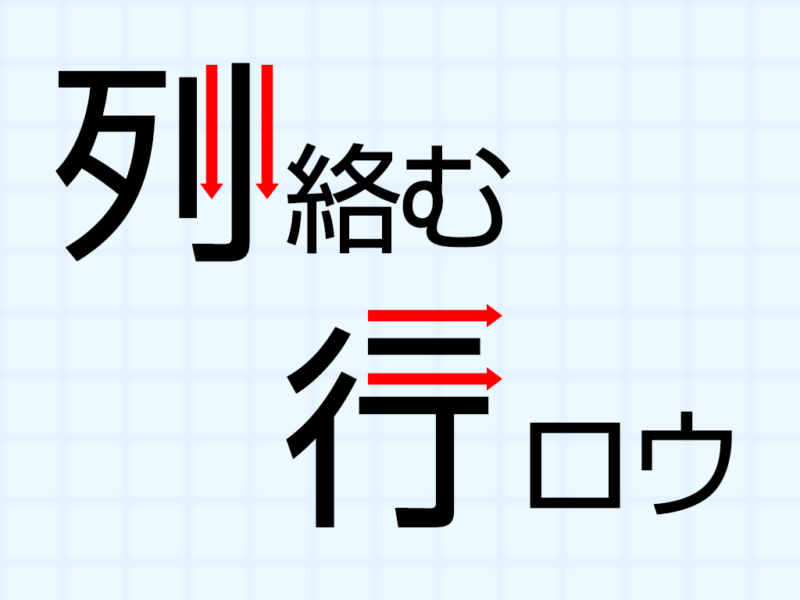
「列」と「行」どっちがどっちだっけ?
「列」と「行」がどっちかわからなくなったときは、それぞれの漢字を思い出しましょう。

「列」の方が縦に2本の棒、
「行」の方は横に2本の棒が含まれる漢字なので、覚えやすいですね。
さらに「列、絡む」「ぎょうロウ」と覚えるとcolumnsとrowsがどっちがどっちとすぐ出ます。
それにしても列絡むって何でしょうね。
ぎょうロウに至っては語感のインパクトだけじゃないですか。
gridでよく使う機能
筆者がgridレイアウトで頻繁に使う機能を紹介します。
gridの隙間を設定
grid-gap でグリッド間の隙間を設定します。
スペースで区切って2つ値を書くと、上下と左右の隙間を同時に設定できます。
.grid2{
display: grid;
grid-gap: 64px 16px;
}
上下左右に伸ばすやつ
要素が縮まってしまう場合、place-itemsをstretchに設定して渇を入れます。
place-items 便利です。
.grid2{
display: grid;
place-items: stretch;
}横幅だけ伸ばすなら
justify-items: stretch;
縦高さだけ伸ばすなら
align-items: stretch;
と設定します。
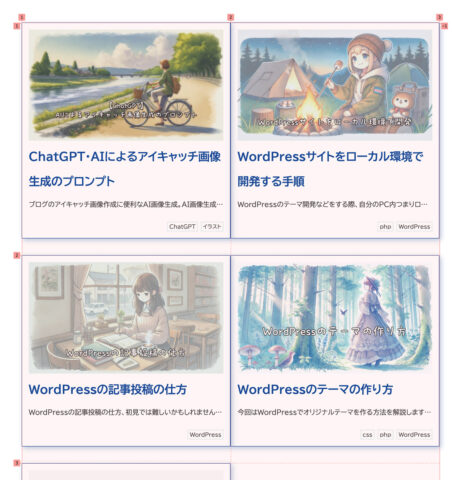
幅に収まる数だけ並べる repeat(auto-fit, minmax(*, 1fr))
grid-template-columns:repeat(auto-fit, minmax(*, 1fr))
と使うと *で指定した値の幅を確定で確保しつつ、横に入るだけ並べるように指定できます。
.grid2{
display: grid;
grid-template-columns: repeat(auto-fit, minmax(480px, 1fr)) ;
}mediaクエリで指定するとiPadなどのタブレットサイズで微妙になりがちなのですが、シンプルな記述でのリキッドレイアウトが可能になります。
上下左右でセンター揃え
gridレイアウトの解説で必ず出てくる便利機能。
先述の place-items を center に設定します。
.grid2{
display: grid;
place-items: center;
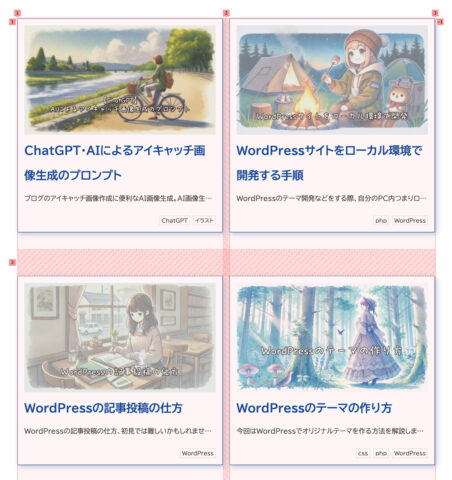
}subgridの設定
子要素のgridの行をsubgridに設定すると、横並びのカードなどで各カード全体の上下のグリッドが揃うようになります。
例:親要素の4行分の高さを指定したsubgrid
.grid-child{
display: grid;
grid-template-rows: subgrid;
grid-row: span 4;
}
孫要素にもサブグリッドを適用したい場合は、子要素にもサブグリッドを同じ行数で適用しておく必要があります。
以前はJavaScriptで制御していたことが格段に楽になりました。
チートシート
gridレイアウトのチートシートも色々公開されていますね。
参照しながらコード書くと便利です。
CSS/Grid Layout Cheatsheet.png
gridであまり使わない機能
逆に「この辺の機能はあまり使わないな〜」というのも紹介しておきます。
要素の順番入れ替え
子要素に order:n; を指定すると表示する順番を指定することができます。
例:grid-child2を1番目に並べる
.grid-child1{
order:2;
}
.grid-child2{
order:1;
}出力されるhtmlの方を修正できるなら、そっちでやった方がいいやつですね。
出力されるhtmlが固定されてるブログサービスなどなら使うこともあるかもしれません。
開始する行を指定
子要素に grid-row-start:n を指定すると、その要素が開始する行の指定ができます。
.grid-child1{
grid-row-start: 2;
}
.grid-child2{
}これも順番入れ替え系の指定ですね。
どうしてもこれを使わないと乗り越えられない局面が来るときまでこの機能があることくらいを覚えておく、そんな感じ。
まとめ
今や一般的なブラウザ全てでサポートされているgridレイアウト。積極的に便利に使いこなしましょう。
(TK)
