
記事執筆の準備
初めて記事を書く前に必要に応じてアカウントを作成しておきましょう。アカウント作成済み、もしくは作成の必要がない場合は「記事の執筆」の章から読んでください。
WordPressにユーザーの人数分アカウントを作成する
WordPressに複数のユーザーがログインする場合は一つのアカウントを共有せず、ユーザー毎にアカウントを作成しておくと良いです。
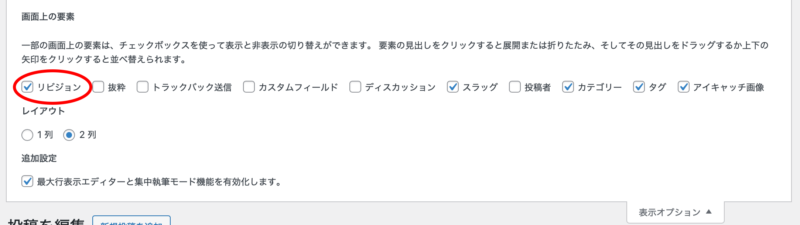
「投稿を編集」画面でリビジョンを表示にしておくと、誰がいつ更新したかわかりますので、誤字脱字の際に醜い責任のなすり合いが発生することもなくなります。

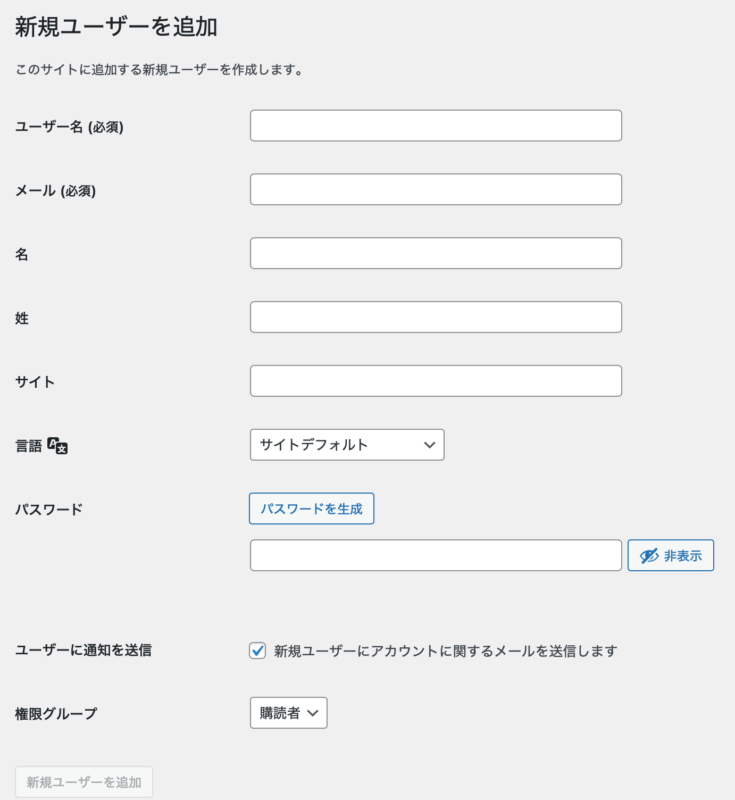
ユーザーアカウントは管理画面から「ユーザー→新規ユーザーの追加」で作れます。

記事を書いたり編集したりするなら権限グループは「編集者」にしておきましょう。
必要事項を記入して「新規ユーザーを追加」ボタンを押せば完了です。
「ユーザーに通知を送信」にチェックを入れておけば、アカウントが作成されたことが概ね迷惑メールフォルダに届きますので、パスワードの設定を各ユーザーが行うことが可能になります。
編集権限のあるアカウントでログインする
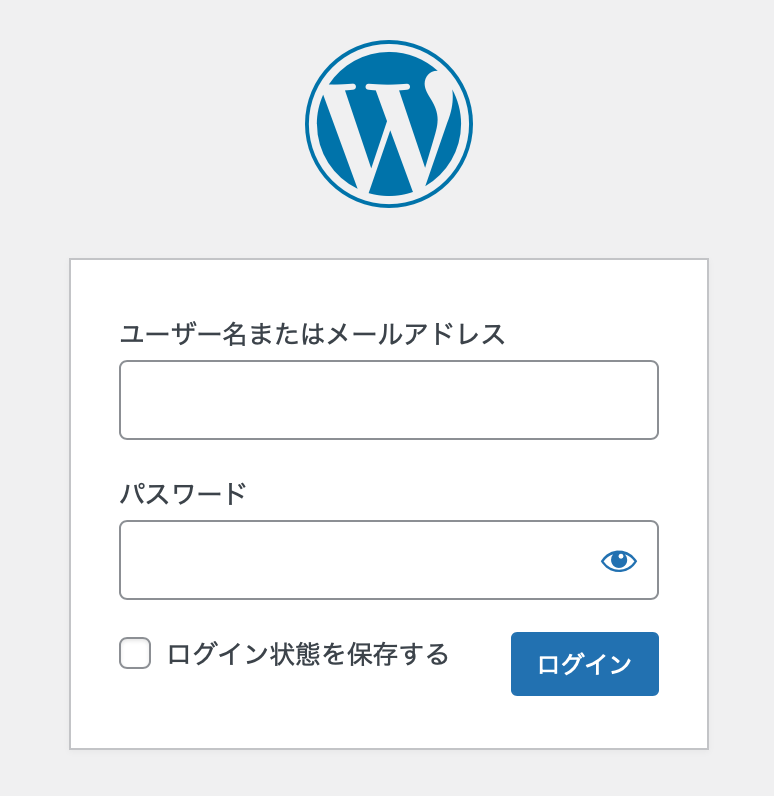
編集者個人のアカウントが発行されたら、ログイン画面からユーザー名またはメールアドレスとパスワードでログインします。

「ログイン情報を保存」にチェックを入れると、2週間程度ログインした状態が保持されます。
自分しか使わない自宅のPCからログインしているなら、チェックを入れておくと毎回ログインパスワードを入れなくて済みます。
共用パソコンではこの機能自体をオフにした方が好ましいことは言うまでもありませんね。
記事の執筆
自分専用のアカウントでログインまで準備が済んだらいよいよ記事の執筆です。
管理画面から「新規投稿を追加」
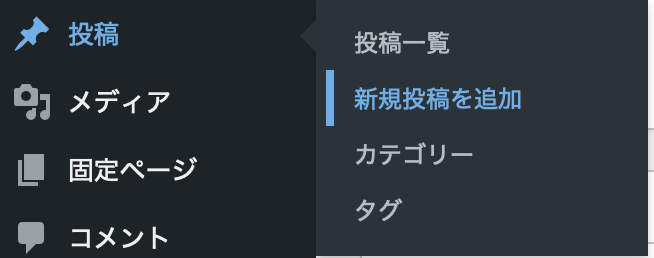
管理画面ダッシュボードから「投稿→新規投稿を追加」を選ぶと投稿を編集画面に入ります。
ここではクラシックエディタを使います。

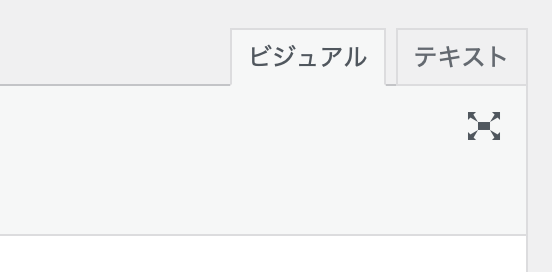
クラシックエディタの「ビジュアル」「テキスト」
筆者はClassic Editorプラグインを入れて、クラシックエディタを使っています。ブロックエディタも慣れると使いやすいのですが取っつきにくい面も否めず、WordPress初心者の方にもクラシックエディタをオススメしています。
クラシックエディタには「ビジュアル」編集モードと「テキスト」編集モードがあります。

それぞれの違いを解説します。
ビジュアル編集モード
言うほどビジュアルでも無いのですが、例えば見出しに設定すれば文字は大きく太くなりますし、箇条書きリストに設定すればリストとして表示されます。リッチテキストエディタの様相です。
このモードだと画像を挿入したい箇所にドラッグ&ドロップすれば、自動的に画像アップロードも行われます。さらに画像の大きさをドラッグアンドドロップで変更することもできます。
「<>」の記号はテキスト編集モードだとタグとして認識されて表示に不具合が起こりますが、ビジュアル編集モードだと自動的にURLエンコードされます。
Markdown記法にも対応しているので慣れていればMarkdownでスラスラ書けそうですが、他のテキストエディタからMarkdown記法で書いた記事をコピペしても何故か装飾が反映されません。無念。
テキスト編集モード
HTMLでの編集に慣れているなら断然こちらですね。
css装飾のために必要なdivタグやspanタグ、またそれらにclassやidを埋めるならこのモードで行うと楽です。
複雑な装飾をかけながらサクサク記事を書きたいなら、ビジュアル編集モードとテキスト編集モードを交互に使い分けて編集することもできます。
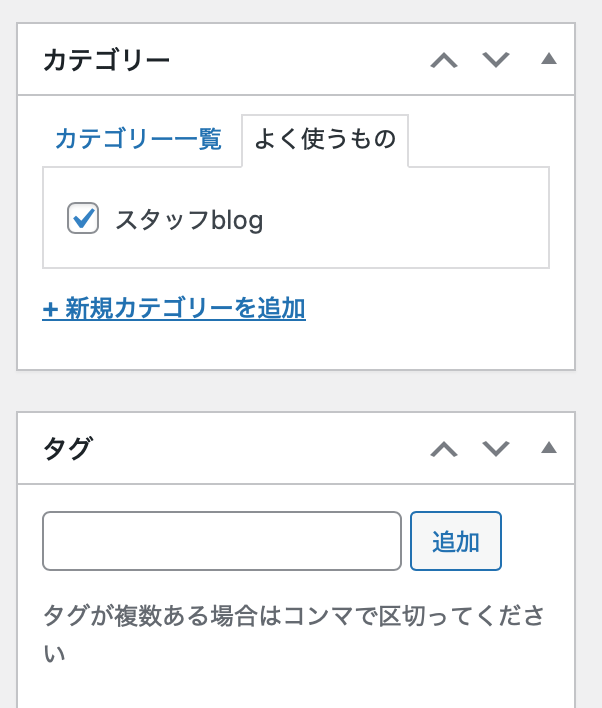
カテゴリーとタグの設定
記事がだいたいできあがってきたらカテゴリーとタグの設定をしておきましょう。
特にタグは付け忘れがちですが、記事を分類するのにタグを付けておかないと、自分で検索するのも面倒になります。

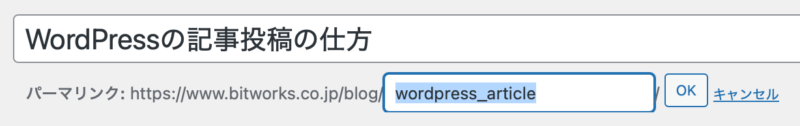
スラッグの設定
スラッグは管理画面の「設定>パーマリンク設定」から色々選択できます。
カスタム構造にして
/%category%/%postname%/
と設定するのがオススメです。
この設定にしておくとデフォルトで記事のタイトルがURLエンコードされてスラッグになるので、日本語タイトルの場合は公開前に英数字だけのスラッグに書き換えておきましょう。

アイキャッチ画像の設定
アイキャッチ画像は無くても大丈夫なのですが、あった方が目を引くし画像検索でもヒットするので流入率が微妙に上がると思います。

アイキャッチ画像はAI生成して加工すると楽です。プロンプトの紹介はいずれまた別の記事で。
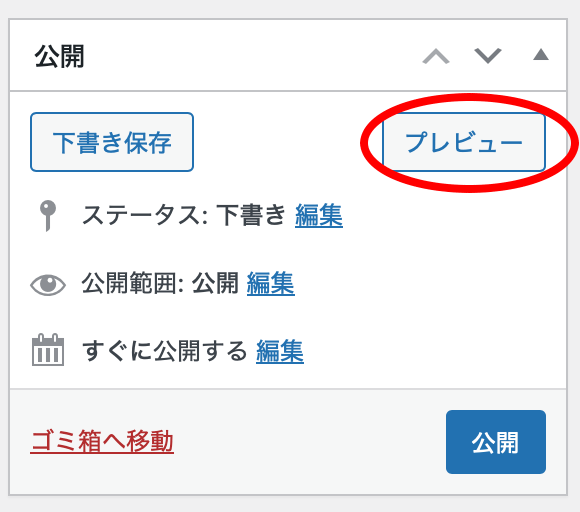
プレビューで確認
「変更をプレビュー」のボタンを使うと、別のタブでプレビューが表示されます。

これはcssが適用されてレンダリングされた結果のプレビューですが、まだ公開はされていません。
プレビューと編集画面を行き来して、公開できるクオリティまで仕上げます。
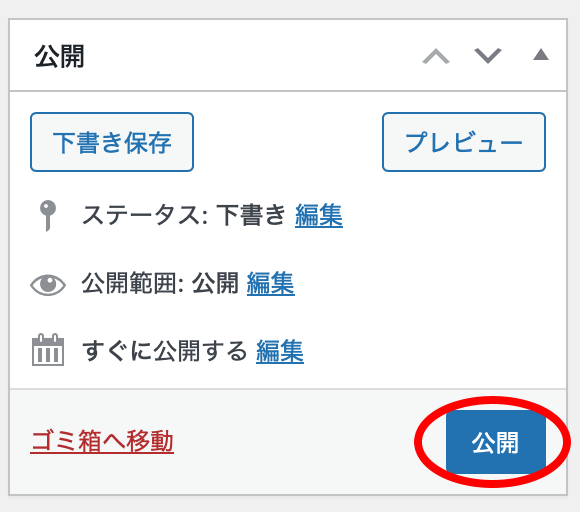
公開
「公開」ボタンを押せば記事は公開されます。

公開日時を指定して予約投稿することもできます。
記事なんていつまでも修正し続けられるものですが、ある程度書いたら勢いで公開して、誤字脱字が見つかったら公開後に修正すればよいくらいの気持ちで公開ボタンを押してしまいましょう。
企業のプレスリリースだとそうは行かないので、公開前に非公開モードで何度も複数人で確認取った方が良いですね。
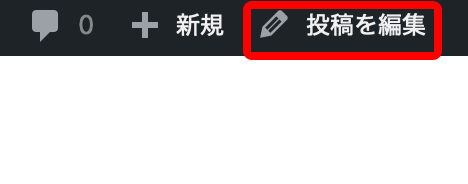
公開した記事の編集
公開した記事の誤字脱字を見つけたら、ログインした状態で管理バーの「投稿を編集」から投稿編集画面に移行できます。

リビジョン戻ることも可能なので、気にせずガンガン編集しましょう。
編集が完了したら「更新」ボタンを忘れずに。
まとめ
WordPressでブログ記事を書いて、広大なインターネットに微細なツメアトを残しましょう!
(TK)
